| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 스프링 컨테이너
- 리액트 스프링부트
- springboot
- 재귀적
- DI
- 웹 스코프
- 스프링 빈
- 프로토타입빈
- 빌드 관리 도구 Maven 과 Gradle 비교
- 싱글톤빈
- React Springboot
- 스프링부트
- JS Basic
- react
- Gardle
- maven gradle
- 빌드관리도구
- gradle maven
- 스프링 CRUD
- 스프링
- javasciprt
- 빈 스코프
- Spring
- 스코프 빈
- Scpoe bean
- Java
- 컴포넌트 스캔
- CRUD
- 빌드관리
- AnnotationConfigApplicationContext
- Today
- Total
기술블로그
CRUD 게시판 만들기 1 : 프로젝트 생성 및 개발 환경설정(1) 본문
목표
두 개의 프로젝트를 통해서 웹 서비스를 개발할 것 입니다.
sprint boot-backend(서버) – REST API 개발
react-frontend(클라이언트) – REST API 사용
사용된 도구 및 기술
프로젝트 개발 환경은 다음과 같습니다.
- OS : Windows10
- front-end : VScode
- back-end : IntelliJ IDEA
사용된 클라이언트 측 도구 및 기술
- React
- JavaScript
- NodeJS and NPM
- Create React App CLI
- Bootstrap 4.5 and Axios HTTP Library
사용된 서버 측 도구 및 기술
- SpringBoot 2.5.4
- SpringData JPA ( Hibernate)
- Gradle
- Java11
- Tomcat
- MySQL
※ VS Code 설치 - 링크
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
※ Node.js 설치 - 링크
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
React를 개발하기 위해선 Node.js가 반드시 필요합니다.
왜 필요할까?
- 크롬, IE와 같은 웹 브라우져가 아닌 환경에서도 JavaScript를 사용할 수 있게 해준다.
- 패키지 관리를 위한 npm 사용한다.
1. React Project 생성
VS Code - Terminal에서 아래의 명령어를 실행합니다.
그리고 가이드에 따라 작성합니다.
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
# 프로젝트 경로로 이동; cd {프로젝트경로}
cd C:\Users\leeyoungseung\project_source\board-fullstack\board-front
# 리엑트 프로젝트 생성; npx create-react-app {생성할 프로젝트명}
npx create-react-app board-app
# 생성한 프로젝트로 이동; cd {프로젝트명}
cd board-app
# 프로젝트 시작
npm start현재 board-app 이 생성되었으므로 cd board-app 입력하여 프로젝트 경로로 이동합니다.


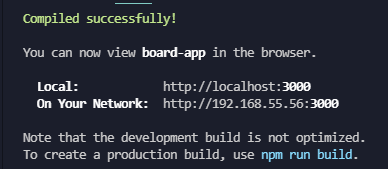
npm start 을 입력하여 실행해보자. 그 다음 http://localhost:3000/을 열어 앱을 확인합니다.
프로덕션에 배포할 준비가 되면 npm run build 를 사용하여 축소된 bundle 을 생성합니다.
2. 디렉토리와 파일 구성
현재 폴더 안에 board-app 이라는 디렉토리가 생성됩니다.
해당 디렉토리 내에서 초기 프로젝트 구조를 생성하고 전이 종속성을 설치합니다.
board-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
└── setupTests.js
- node_modules 디렉토리
- 리엑트 앱이 가지는 의존성 라이브러리 파일들이 위치함.
- public
- 정적파일(img, html 등)이 위치함.
- index.html : 컴포넌트의 내용이 렌더링되는 곳.
- src
- 소스코드를 작성하는 디렉토리 중요한 파일이 모여져 있음.
- App.js : public/index.html에 렌더링할 내용을 기술하는 곳
- index.js : App.js에 작성된 내용을 public/index.html의 특정 dom(id='root')에 매핑 시켜준다.
- package.json
- 리액트의 버젼 , 의존성등이 기재되어 있는 파일.
- 패키지를 추가하면 추가한 패키지의 내용이 이 파일에 기재됨.
3. Hello World 띄우기
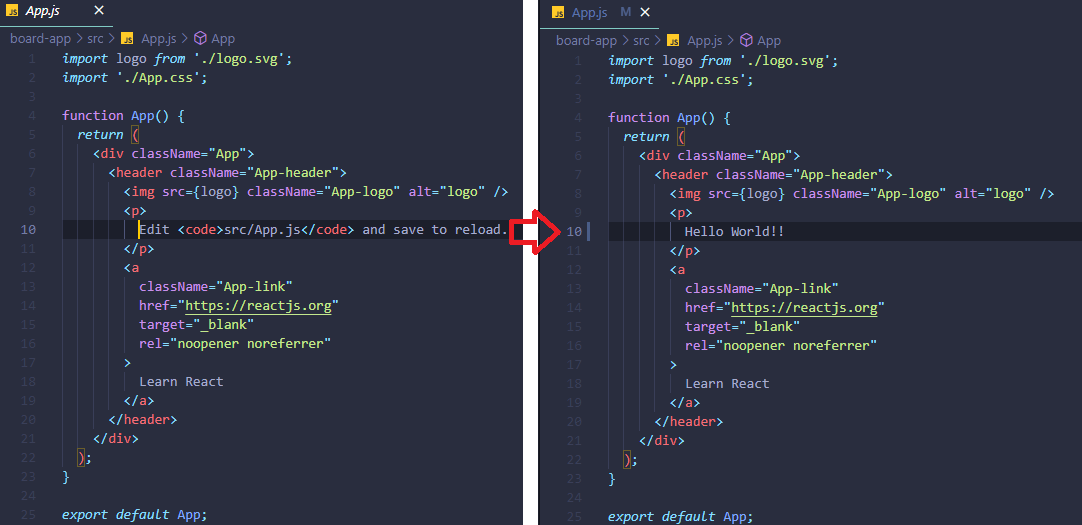
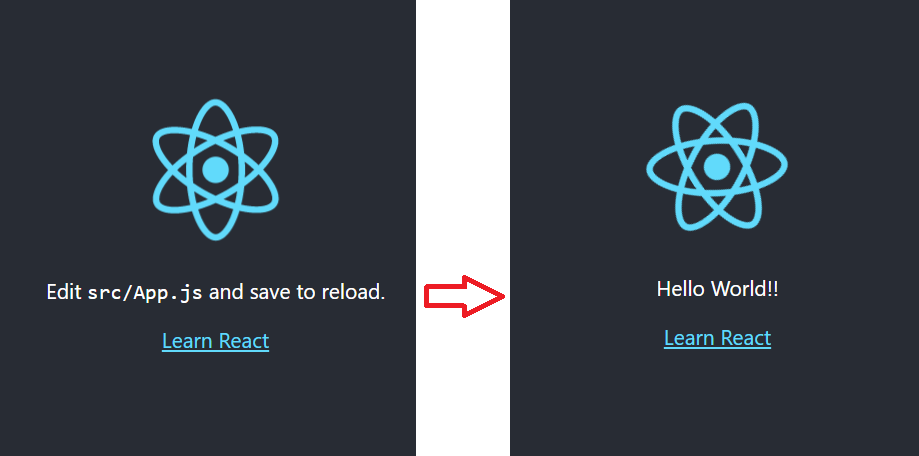
src/App.js 에 아래와 같이 코드를 변경해봅시다.

웹에서 실시간으로 Hello World가 출력이 변경된 것을 확인 할 수 있다.

4. 패키지 설치
$ npm install <module-name> --savenpm install 에서 --save 옵션을 추가하면 package.json 의 dependency 항목에 모듈을 추가합니다.
이를 통해 프로젝트가 사용하는 모듈들의 의존성을 관리할 수 있다. 그리하여 package.json을 통해 다른 곳으로 프로젝트를 이동할때 node_modules 폴더를 함께 옮기지 않아도 된다. 왜냐하면 package.json의 dependencies 항목을 보고 npm이 자동으로 프로젝트에 의존된 모듈을 모두 다운로드 해준다.
하지만 npm5 부터는 --save 옵션을 사용하지 않아도 dependencies에 항목을 추가할 수 있도록 했습니다. 기본으로 설정된 옵션이기 때문에 이제는 npm install 시 --save를 하지 않아도 되지만, 사용하여 설치를 진행하려고 합니다.
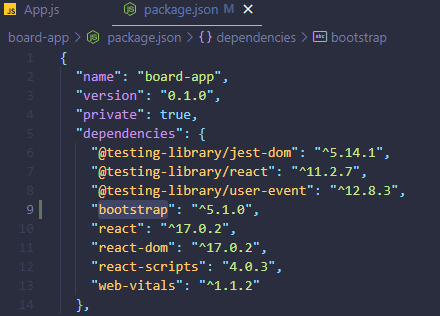
1) Bootstrap 설치
Bootstrap 은 웹사이트를 쉽게 만들 수 있게 도와주는 front-end 프레임워크이다.
> 터미널에서 아래 명령어로 프레임워크 설치가 가능하다.
# 프로젝트 디렉토리로 이동
cd C:\Devroot\study\project\board\board-front\board-app
# 패키지 설치
npm install bootstrap --saveReact Bootstrap의 자세한 사항은 공식 문서를 참조
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
정상적으로 설치가 되었다면 package.json 의 dependencies 에 bootstrap 이 추가된 것을 알 수 있습니다.

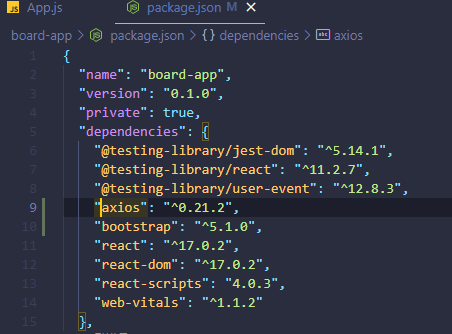
2) Axios 설치
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다.
React 와 Springboot API의 통신은 Axios 를 사용할 것 입니다.
Axios 의 자세한 내용은 공식 문서를 참조
Getting Started | Axios Docs
Getting Started Promise based HTTP client for the browser and node.js What is Axios? Axios is a promise-based HTTP Client for node.js and the browser. It is isomorphic (= it can run in the browser and nodejs with the same codebase). On the server-side it u
axios-http.com
-> 터미널에서 아래 명령어로 패키지 설치가 가능하다.
# 프로젝트 디렉토리로 이동
cd C:\Devroot\study\project\board\board-front\board-app
# 패키지 설치
npm install axios --save정상적으로 설치가 되었다면 package.json 의 dependencies 에 axios 이 추가된 것을 알 수 있습니다.

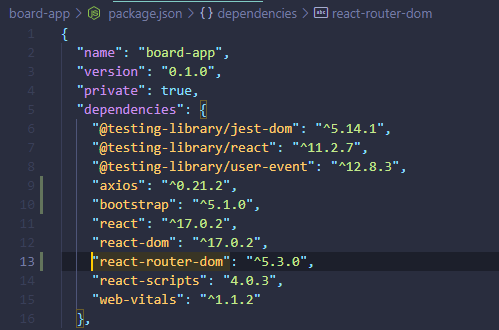
3) react-router-dom 설치
리액트 라우터는 리액트의 화면전환을 도와주는 역할을 합니다. 일반적인 웹에서 <a>태그를 이용해 다른 페이지로 이동했었다면, 리액트에서는 React-Router를 통해 Link태그를 사용하여 화면을 전환합니다. 리액트는 변화가 있는 컴포넌트만 업데이트하여 효율적으로 성능을 관리하는 구조로 페이지 이동 시 굳이 화면 전체를 새로고침 할 필요가 없기 때문입니다.
-> 터미널에서 아래 명령어로 패키지 설치가 가능하다.
# 프로젝트 디렉토리로 이동
cd C:\Devroot\study\project\board\board-front\board-app
# 패키지 설치
npm install react-router-dom --save정상적으로 설치가 되었다면 package.json 의 dependencies 에 react-router-dom이 추가된 것을 알 수 있습니다.

리엑트의 환경설정은 여기까지, 다음 글은 Springboot 설정이 될 예정입니다.
'Spring > Springboot + React' 카테고리의 다른 글
| CRUD 게시판 만들기 3 : 게시판 구조와 백엔드 생성 (1) | 2021.09.12 |
|---|---|
| CRUD 게시판 만들기 2 : 프로젝트 생성 및 개발 환경설정(2) (0) | 2021.09.11 |


